内容来自摘录,如有侵权请及时联系我。
Nginx启用缓存功能
通过网络获取资源既速度缓慢又代价高昂:下载过程可能需要在客户端和服务器之间进行多次往返,这会导致延迟处理,并可能会阻止网页内容呈现,还会致使访问者支付数据费用。所有的服务器响应都应指定一种缓存政策,以帮助客户端确定是否以及何时能够重用之前获取的响应。
优化缓存的思路
1.html不做缓存,这样可以保证html每次请求都是最新的代码
2.js、css、图片等资源永久缓存,只需要从服务器上获取一次即可永久缓存到本地
3.js、css、图片要及时更新,保证这些文件有过修改后,能够快速更新
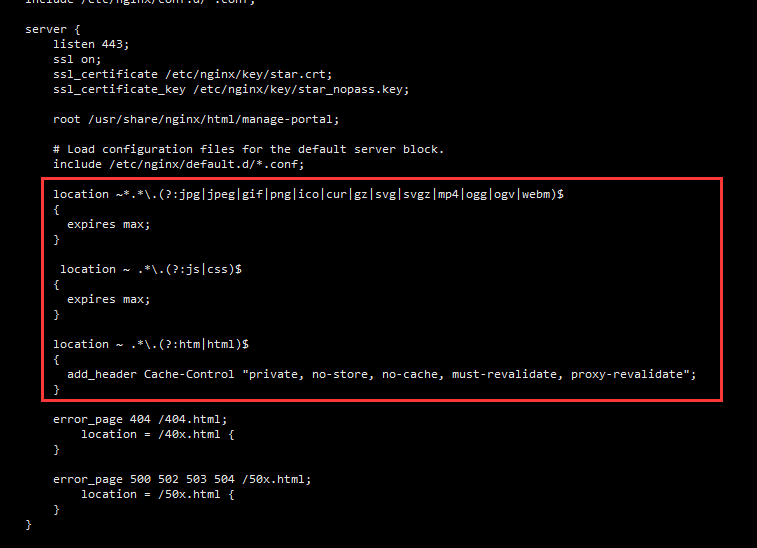
Nginx设置
1 | location ~*.*\.(?:jpg|jpeg|gif|png|ico|cur|gz|svg|svgz|mp4|ogg|ogv|webm)$ |

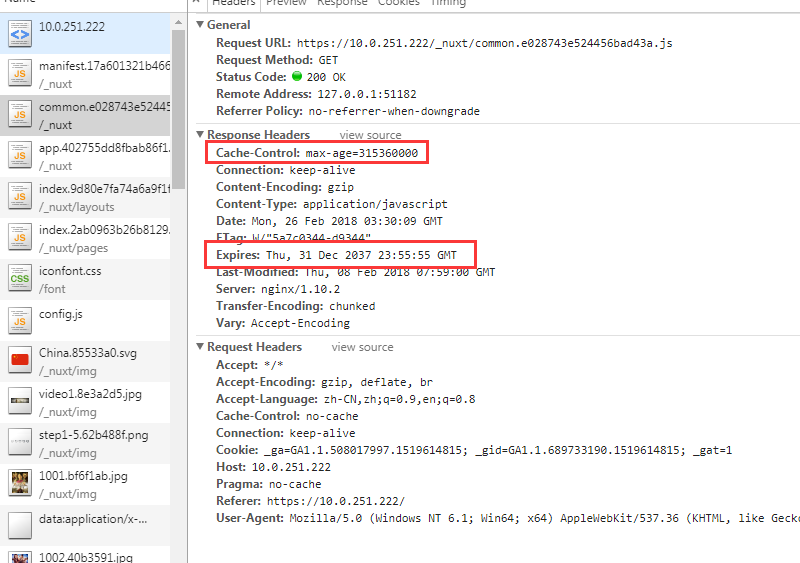
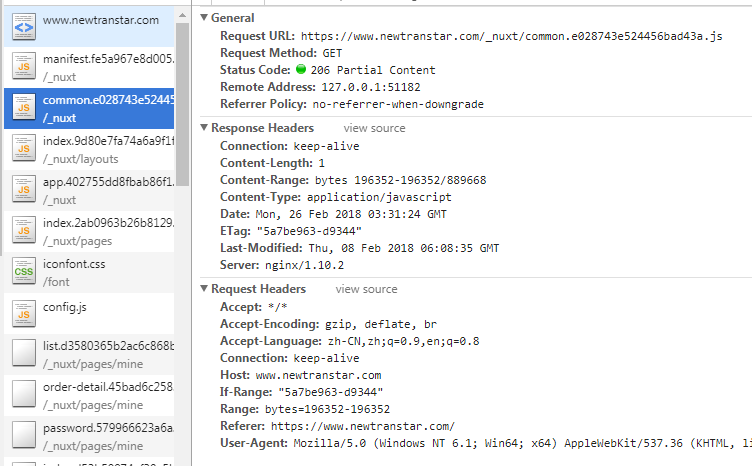
验证效果
更新前:

更新后: